- بازدید : (4475)

ابتدا فایل dstarter.js را از درون یکی از قالب های چت روم(بک آپ دی چت) با نرم افزار notepad باز کنید حتما می پرسید چرا notepad??? خب به این دلیل که اگر این فایل را درهاستتون ادیت کنید این فایل به صورت یک خط به صورت شما نمایش میده و ویرایش کردنش کارخیلی مشکلیه
خب ابتدا کد زیر را پیدا کنید...
var $code = $template.private_window;$code = $code.replace(/[0]/gi, win_id1[count_priv_win]);$code = $code.replace(/[1]/gi, $windows.privat[win_id1[count_priv_win]].getId());$code = $code.replace(/[2]/gi, theme_url('images/Checked_small.png'));
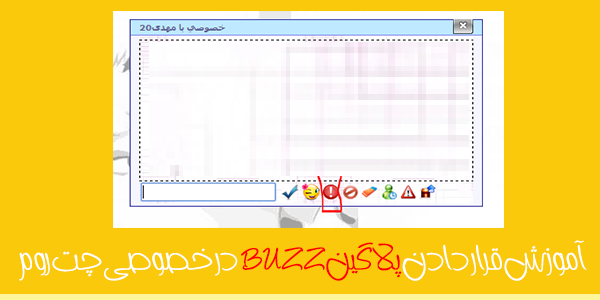
خب یک توضیح درمورد این قسمت بدم این قسمت برای قرار دادن مسیر عکس آیکن مورد نظر هست می بینید که برای عکس آیکن ارسال پیام عدد [2]/ قرار داده شده شما باید برای آیکن جدیتون یک عدد دیگر قرار دهید و آن عدد را بخاطر بسپارید حالا من کد buzz را قرار میدم شما کد را به کدهای بالا اضافه کنید
$code = $code.replace(/[4]/gi, theme_url('images/buzz.png'));
توجه داشته باشید کد بالا را سرچ کنید دو قسمت مشابه در فایلتون پیدا میشه که در هردو قسمت باید کد بالا که باید اضافه کنید حتما اضافه کنید
خب حالا میریم سراغ مرحله دوم:
حالا کد زیر را پیدا کنید
$template.private_window = '<div id="pivate_win_[0]" class="privat_mesages_window">
خب اینجا جایی هست اون اعدادی که گفتم باید استفاده بشه چجوری ؟؟میگم خدمتون
به کد زیر توجه کنید
<td><img src="[2]" height="18" width="18" title="ارسال پیام" alt="ارسال پیام" id="submit_img_[0]" style="padding-left: 4px;cursor:pointer;"></td>
همانطور می بینید عدد قبلی که من استفاده کرده بودم اینجا به کاربردم شما هم باید همین کارو کنید و کد خودتون را بعد از تگ</td> قرار دهید من کد buzz را براتون آماده کردم شما اضافه کنید طبق آموزش
<td><img src="[4]" id="buzz_[0]" title="تلنگر" alt="تلنگر" style="width:17px; height:17px; padding-left: 4px;cursor:pointer;"></td>
خب حالا عکس آیکن مورد نظرتون یعنی عکس آیکن buzz را داخل پوشه images در قالب خودتون بریزید
تااینجا اگر درست پیش رفته باشید آیکن برای شما به نمایش درمیاد.
خب به ادامه بحث می پردازیم ما آیکن را اضافه کردیم حالا می خواهیم به آیکن بگیم چ کاری برامون انجام بده
در همون فایل dstarter.js کد زیر را پیدا کنید:
$('smileys_img_' + win_id1[count_priv_win]).onclick = function (e) { var t = this.id.replace('smileys_img_', 'message_win_'); open_close_smileys_win(t)};
حالا بعد از کد بالا کد زیر را قرار دهید:
$('buzz_' + win_id1[count_priv_win]).onclick = function (e) { new Ajax.Request('ajax/chat.buzz', { onSuccess: function (e) { Effect.Shake($windows.privat[win_id1].getId()); Sound.play('theme/sound/buzz.mp3'); $('pivate_win_' + win_id1).innerHTML += '<div><span style="color:red;font-weight:bold;font-family: arial;direction:ltr;">BUZZ!!</span></div>'; $('pivate_win_' + int_id).scrollTop = $('pivate_win_' + int_id).scrollHeight }, postBody: 'user=' + params.user_id })};
وکد زیر را پیدا کنید:
$('smileys_img_' + win_id1).onclick = function () {open_close_smileys_win('message_win_' + win_id1)};
و کد زیر را بعد از کد بالا قرار بدید:
$('buzz_' + win_id1).onclick = function () {new Ajax.Request('ajax/chat.buzz', {onSuccess: function (e) {Effect.Shake($windows.privat[win_id1].getId());Sound.play('theme/sound/buzz.mp3');$('pivate_win_' + win_id1).innerHTML += '<div><span style="color:red;font-weight:bold;font-family: arial;direction:ltr;">BUZZ!!</span></div>';$('pivate_win_' + int_id).scrollTop = $('pivate_win_' + int_id).scrollHeight},postBody: 'user=' + privat2id})};
خب این هم مرحله بعدی از کارمون بود هنوز کار تمام نشده است
این هم از مرحله آخر
خب کد زیر را پیدا کنید:
var int_id = typeof $windows.privat[win_id1[count_priv_win]] == 'object' ? win_id1[count_priv_win] : win_id2; var $code = $template.message_private_win;
حالا کد زیر را دقیقا بعد از کد بالا قرار دهید:
if (params.message == '<[DING]>') { gender_icon = ''; avatar_icon = ''; priv_icon = ''; params.user = ''; params.message = 'BUZZ!!!'; params.css = 'color:red;font-weight:bold;font-family: arial;direction:ltr;'; Effect.Shake($windows.privat[int_id].getId()); Sound.play('theme/sound/buzz.mp3') }
فقط میمونه خود پلاگینش که شما باید آن را درون پوشه ajax قرار بدید که پلاگین را هم براتون قرار میدم:
http://s4.picofile.com/file/8163773126/chat_buzz_s1i4_loxblog_com.zip.html


پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .